This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.
About
Last Updated Feburary 2017
Created by Sarah Clayton, Carolyn Mead-Harvey, and Paul Vieth
University of Oklahoma Libraries
Table of Contents
- Introduction
- Getting the Data
- Loading Data into Tableau
- Creating a Map
- Creating a Line Graph
- Creating a Bar Chart
- Creating an Interactive Dashboard
- Sharing your Visualizations
Introduction
This lesson will take you through creating a data visualization with Tableau.
Tableau is a drag and drop tool that allows users to create interactive visualizations without any programming. This can be a good way to explore or present your data.
Tableau Public is available for anyone for free, but you have to save your visualizations to the Tableau server. If you have data you cannot or do not want to make public, academic trials of the full software are available.
If you follow along with this material, by the end of the workshop you will have a visualization that looks similar to the one below.
Getting the Data
We are going to be mapping Crime Data in the US from 1960 to 2014. This data comes from the FBI’s Uniform Crime Reporting Statistics. The table was created using the UCR Data Tool using the State by state and national estimates options. Like most real world data this data is not perfect.View the notes on this data set
We also performed minor clean up for this data to be more easily useable.
- Download the cleaned data
- Unzip the data.
- Move the file to your desktop or another location where you can easily locate it.
- Look over the spreadsheet to gain a better understanding of what you will be visualizing.
Loading Data into Tableau
Now, we can load our data into Tableau.
- Open your Tableau application.
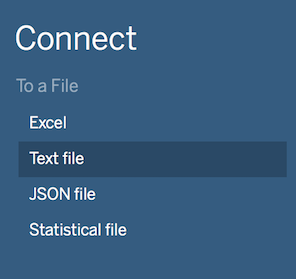
- Under connect, select Text File. * Note: Tableau classifies CSV files as text files not Excel.

- Navigate to and open your file in the explorer or finder window that appears.
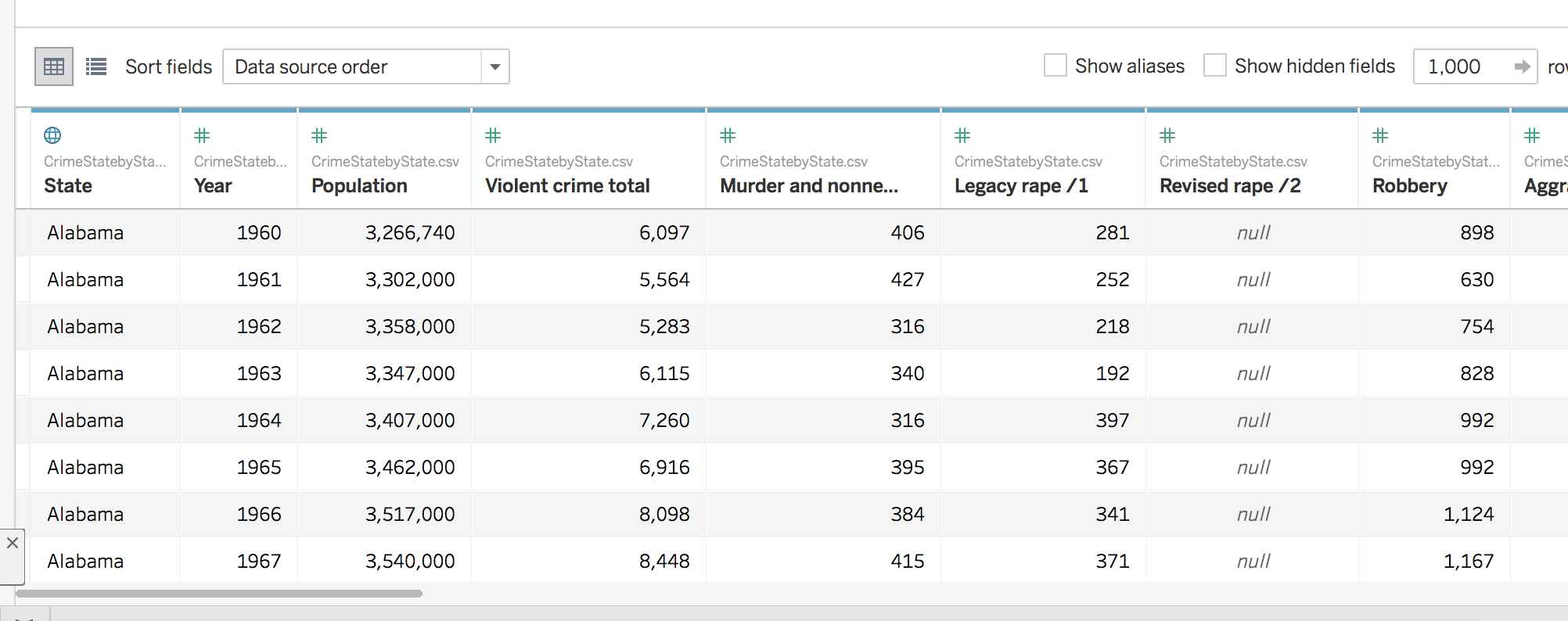
- You should now see your table displayed in tableau.

- Click the Orange Sheet 1 tab at the bottom left of the screen. There may be a bit of a delay while Tableau loads your data. With this dataset, this step shouldn’t take longer than a few moments.
Creating a Map
We will create a map that shows the violent crime rates by state through the years as our first visualization.
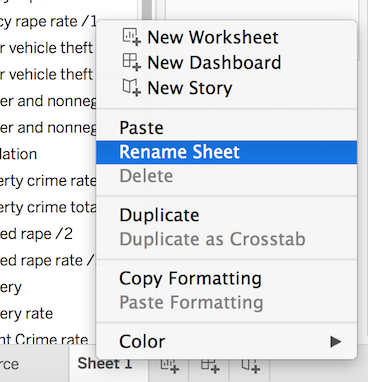
- Before we create anything, let’s rename Sheet 1 to a more approriate name. Right click on Sheet 1 and select Rename Sheet. Then, type in whatever name you would like. For this example, we will use Map. Press enter to save the new name.

Selecting the data
- Tableau has broken down our spreadsheet to be useable by the software. On the left side of the screen, you should see a list of the columns from the original spreadsheet. These are broken into Dimensions and Measures. Tableau has automatically broken down your data into these two roles (You can change this manually by right clicking an item). Next to each column name, there is an icon indicating the data type. The globe icon indicates that it is geographic data, the # indiciates that it numberic data, and Abc indicates that it is textual data.
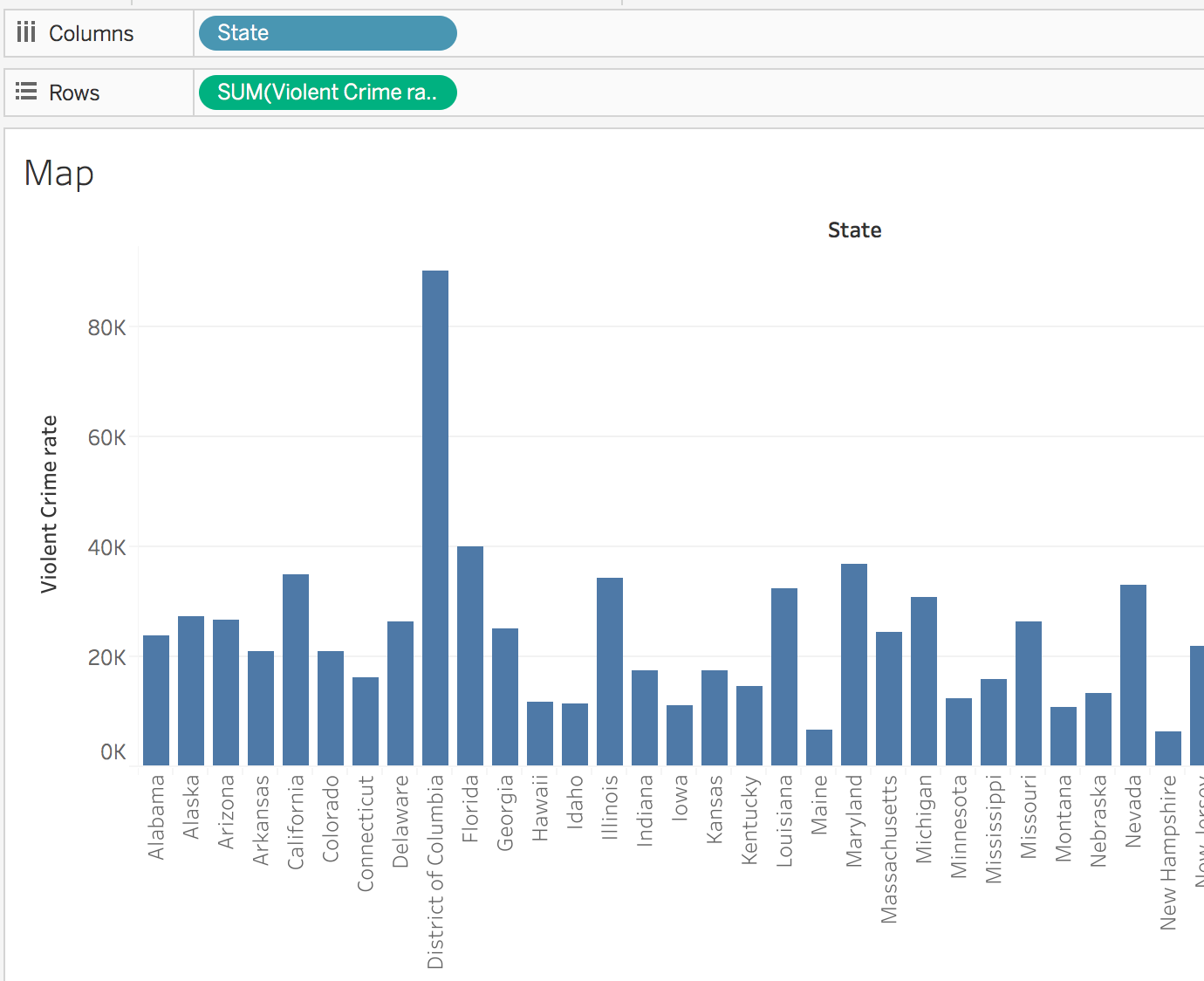
- Drag the State Dimension to columns and the Violent Crime rate measure to Rows. Tableau will automatically create a bar graph.
 * Note: the Crime Rate is crimes per 100,000 people.
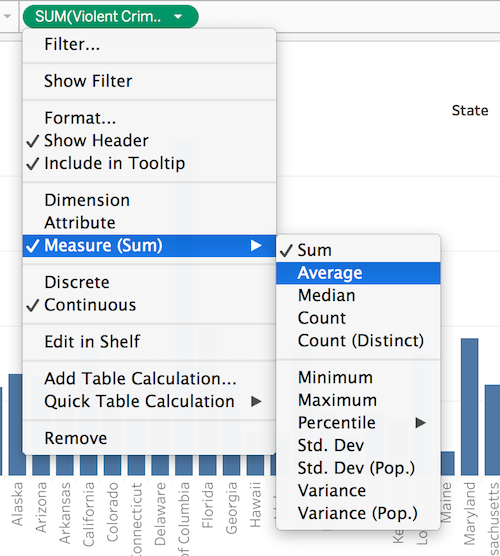
* Note: the Crime Rate is crimes per 100,000 people. - When you dragged violent crime rate to Rows. Tableau changed it to the SUM of the Violent Crime Rate. Let’s change that to the average. Click SUM(Violent Crime rate). Hover over Measure (Sum) and select Average.

Selecting the Visualization Type
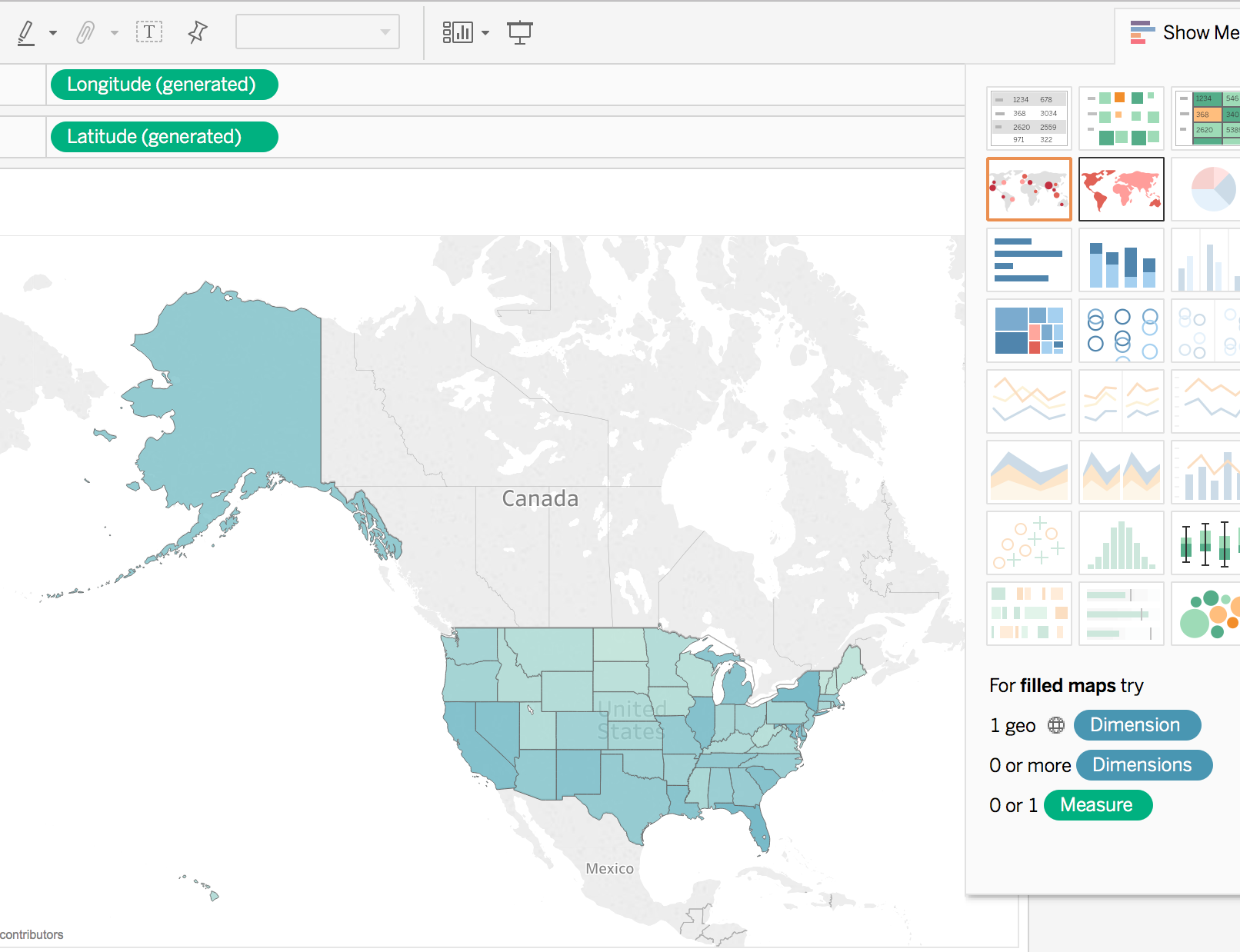
- The bar chart is interesting, but we wanted to see the data as a map. Click the Show Me icon in the top right of the application. Select the filled map option (2nd row in the middle). Now, you should see a map.
 *Notice that Tableau has moved State and AVG(Violent Crime rate) under Marks on the left side of the screen and added Longitude and Latitude to your rows and columns.
*Notice that Tableau has moved State and AVG(Violent Crime rate) under Marks on the left side of the screen and added Longitude and Latitude to your rows and columns. - Click the Show Me Tab again to hide the different visualization options.
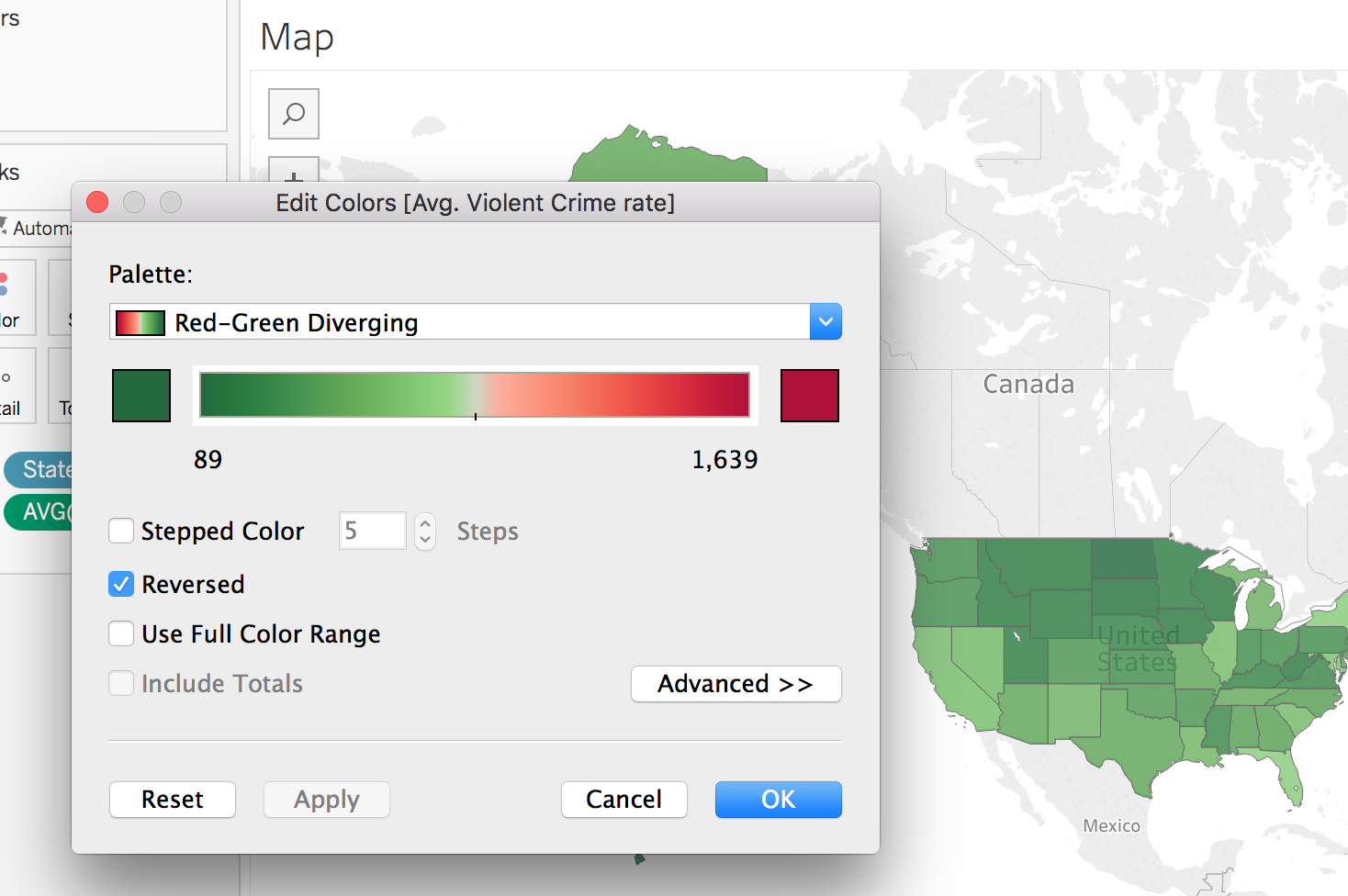
- Tableau will automatically generate a color scheme for the map and add a legend to the right side of the map. We can change the colors to something more approriate. Click the arrow next to AVG(Violent Crime Rate) on the legend and select Edit Colors.
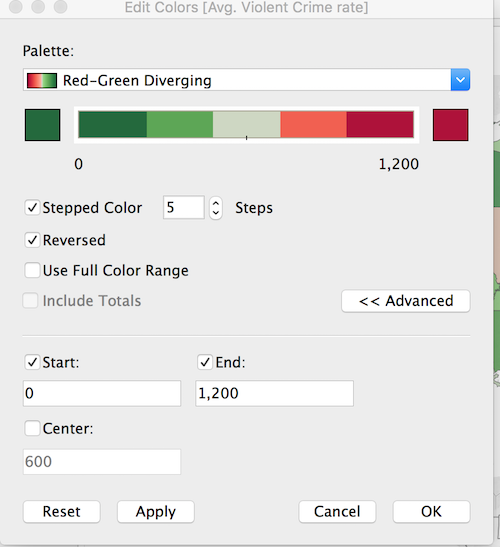
- Click the Down Arrow next palette to select a different color scheme. In our example, we will choose Red-Green Diveraging. We want green to indicate less crime so we will select the Reserve Checkbox. Click Apply to see your changes on the map. Click OK to exit the color selection window.

Styling the Visualization
- That worked but now it looks like all of our states are shades of green. However, if you zoom into Washington, DC, you should see a red speck.(Hint: double click to zoom in and hold shift to drag the map around). Hovering over DC will show a violent crime rate over 1,600. The next closest is Florida with 729. If we examine the data closely, we notice that outside DC the highest crime for any one year caps off at about 1,200. Let’s cap our range at 1,200. We could include a note about this in our final product. Open the Edit Colors window again. Click Advanced to reveal additoinal options. Click the checkboxes next to Start and End. Now, we can enter 0 for the start and 1,200 for the end. I’m going to leave the Center at the default right in between the start and end. You can check Stepped Colors if you want clearer categories. Click OK to apply your changes and exit.

- We can update our Legend title from AVG(Violent Crime Rate) to something more human readable and descriptive. Click the down arrow next to AVG(Violent Crime Rate). Select Edit Title. Type in your new title. In our example, we will use Violent Crimes per 100,000 people. Click OK to save your changes.
- We further style of map by using the Marks box on the left side of the screen.
- You may have noticed that when you hover over a state on the map a pop-up appears with the name of the state and the actual number for the average violent crime rate. This is called the Tootip.

- We can add additional element by dragging measures to the tooltip box under Marks. Drag the Violent Crime total on top of the Tooltip box. Now, SUM(Violent Crime Total) should appear below AVG(Violent Crimes Rates) with a the tooltip icon beside it.
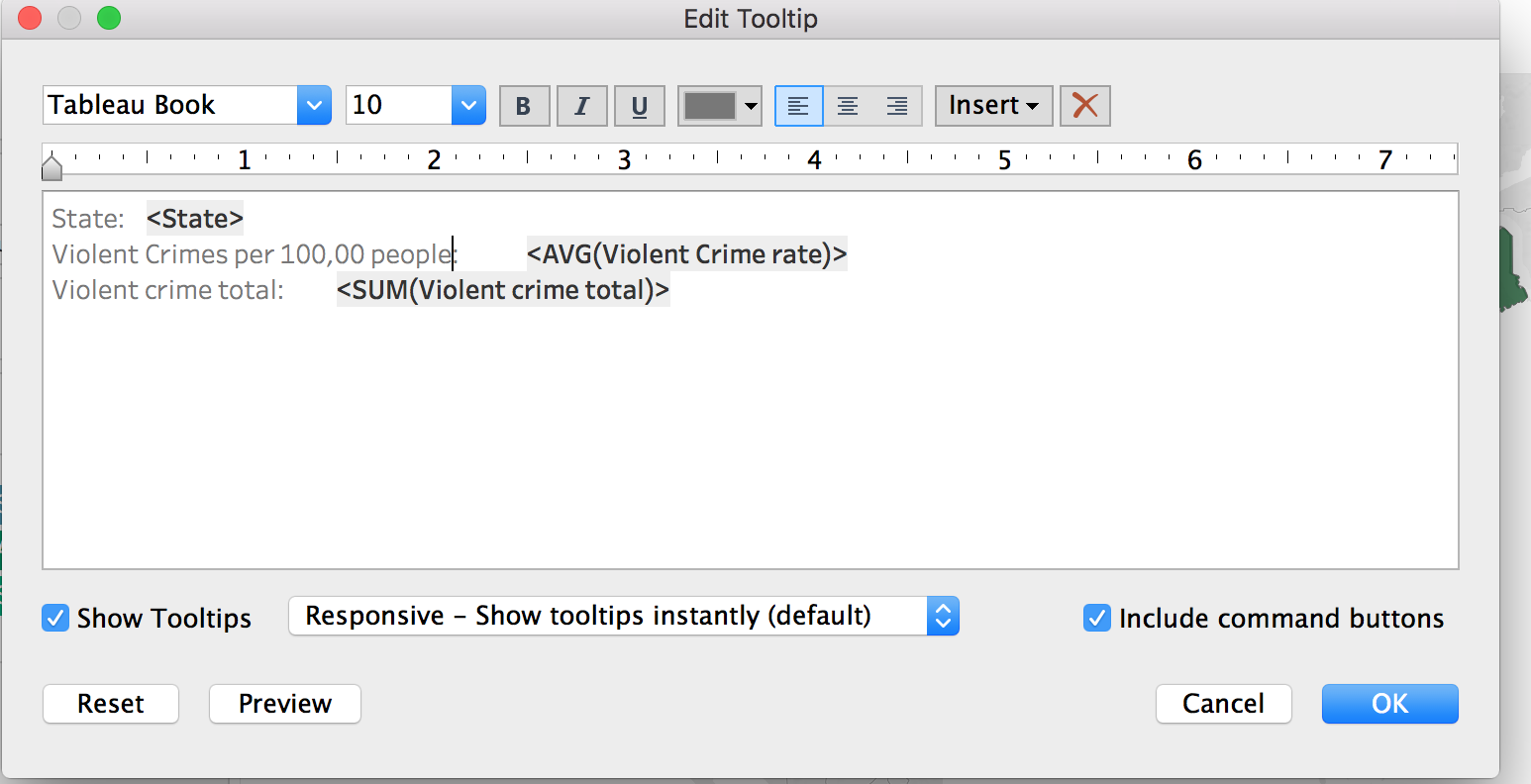
- Tableau will automatically pull the column title as the label in the Tooltip. You can customize this by clicking the Tooltip Box. A text box will appear to let you edit the display. In this example, I will just add that the rate is per 100,000 people. Click OK when you are satisified.

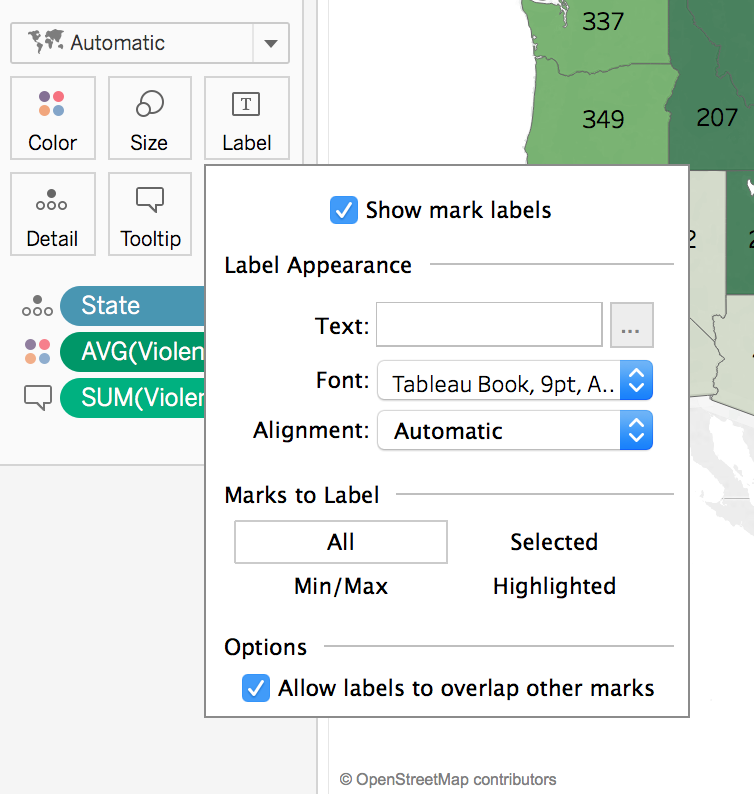
- We can also add labels to our map. Click the Label box under Marks. Click the Show Mark Labels Check box. You can choose to allow labels to overlap if you want parts of labels visable in more compact states.

Adding Filters
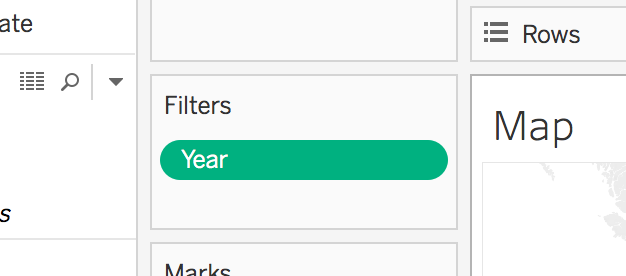
- We can apply filters to let people interact with our data. Let’s create one for years. Drag the Year dimension to the Filters box(above Marks). Leave the defaults and click OK.

- Click Year and Show Filter to expose the filter for visitors to manipulate.
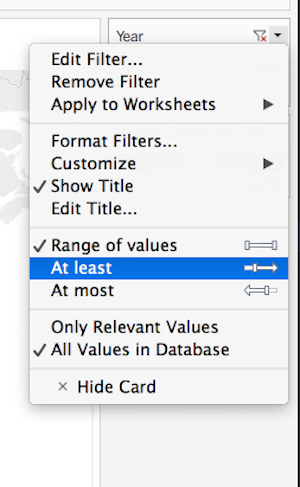
- There are several different options for your filter. By default, you should see a slider. This is nice for a range of dates, but makes it difficult to select a single year. If you click the exposed year filter (on the right side of the screen), you should see three options to display your filter: Range of Values, At least, and At most. These are the options for a continous data type.

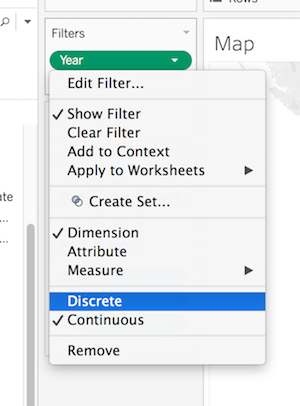
- We can change the data type to discrete to see more options. Go back to the filter box on the left side of the screen. Click year and select Discrete.
 In the pop-up window that appears, select All and click OK. You will need to select Show Filter again to expose it.
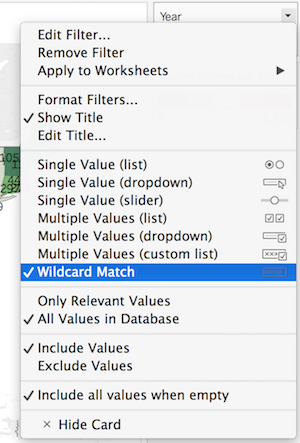
In the pop-up window that appears, select All and click OK. You will need to select Show Filter again to expose it. - Go to the exposed filter (on the right). Select whichever style you prefer. For this example, we are going to use the Wildcard Match style.

Now, we have a nice map that will allow others to view and interact with our data. Let’s create some other visualizations.
Creating a Line Graph
In the next steps, we will create a line graph to show violent crime rates through the years.
- Begin by creating a new sheet. Click the new worksheet button on the bottom of the screen.

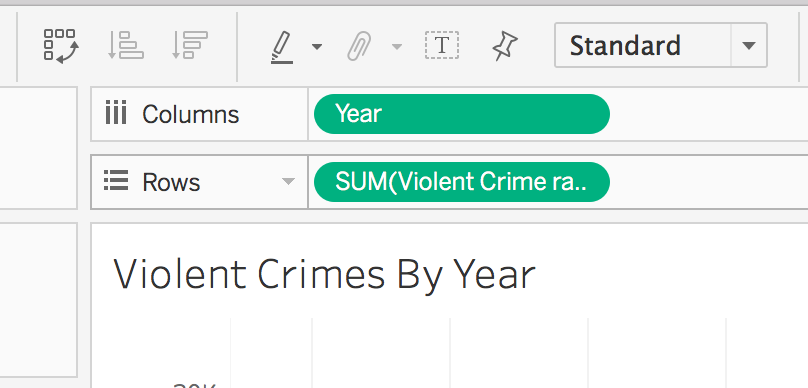
- Rename the worksheet something meaningful. We will call our sheet Violent Crimes by Year.
- This time we will drag Year to Columns and Violent Crime Rate to Rows.

- Notice the rows defaults to SUM(Violent Crime Rates). To change this to an average click on SUM(Violent Crime Rates), hover over Measure and select Average.
Analytics With Tableau
Tableau allows you to perform basic statistical analysis. Let’s add a trend line to this graph.
- Right click on the view and select Trend Lines > Show Trend Lines. You will now see a trend line representing a linear regression model based on our data.
- To view the trend line model and information about its significance, right click on the view and select Trend Lines > Describe Trend Model. This menu shows the model’s formula, p-value, ANOVA table, and R-Squared value.
- Right click on the view and select Trend Lines > Trend Lines Options. The Trend Line Options menu gives options for changing the model type, including or excluding factors, and adding confidence bands.
Creating a Bar Chart
- Add a new sheet and name it Violent Crime Breakdown.
- The FBI classifies aggreviated assult, murder, rape, and robbery as violent crimes. In this section, we will create a bar chart with the break down of these cateogories of crimes.
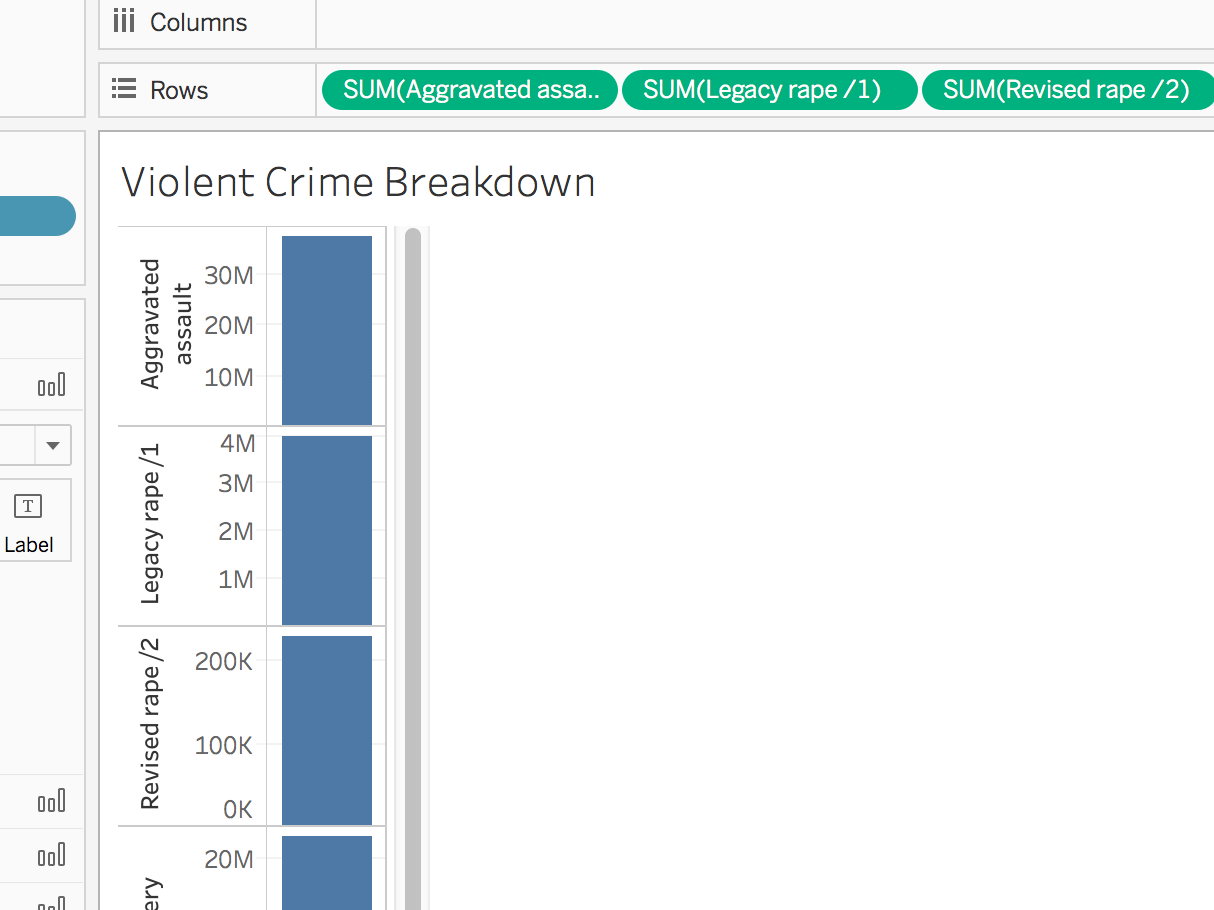
- Drag these cateogories in the rows box. As you add each cateogory, they will be shown as different charts.

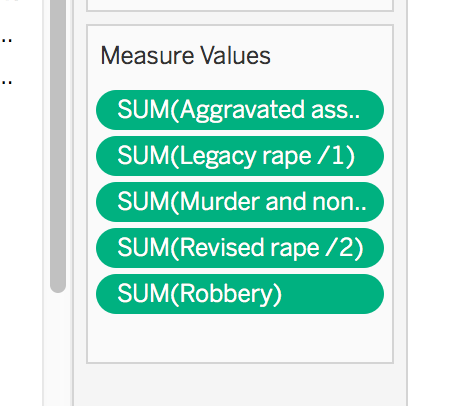
- Click Show Me and Select the horizontal bar chart. This will combine all of your measures into one chart. Notice that your measures have moved to a new location. They are now in a new box called measure values on the left side of the screen below Marks.

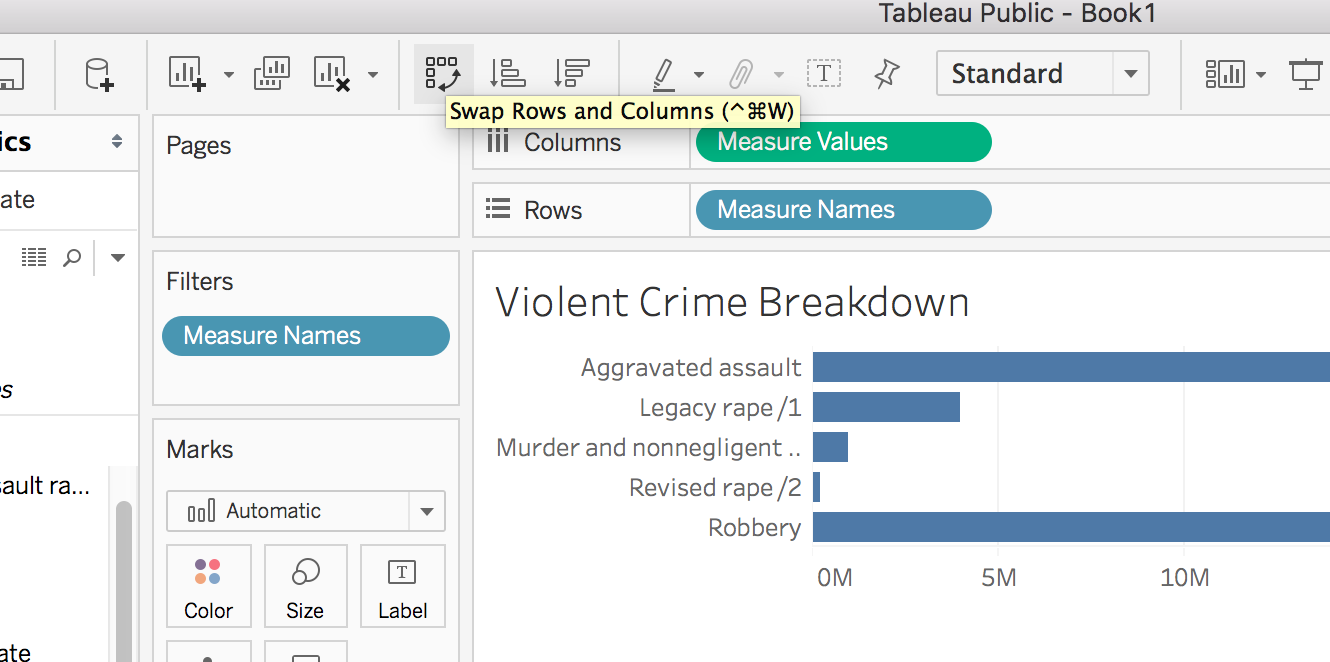
- For display purposes, we want to move the Measure Values to the x axis and number of crimes to the y axis. Tableau has a built in feature to easily accomplish this. Click the Swamp rows and columns button on the top toolbar.

- Notice there’s something askew about the rape measure values. First, we have two different statistics for the total number of rapes committed in all states for all years of our dataset. Second, the “revised rape” measure value is so small as to be negligible on the scale of this bar graph. We don’t want to visually (or in any way) minimize rape as a phenomenon. When we investigate these discrepancies, we learn that the FBI began using a new definition of rape in 2013. So, the two different measure values aren’t depicting different crimes, but a change in definition of a crime, so we need to aggregate those two values to give a realistic portrait of violent sexual assault in the United States in proportion to measures of other violent crimes.
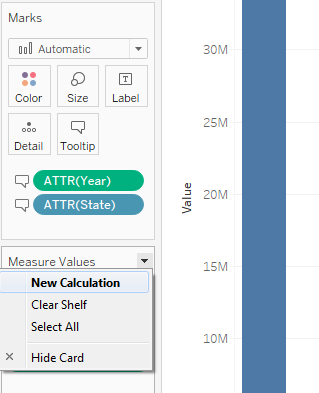
- To do this, click the dropdown menu in the upper right hand corner of the “Measure Values” card. Click the first option, “New Calculation.”
 We want to aggregate the sums of the two definitions of rape. This is as simple as adding “+” between “SUM(item_1)” and “SUM(item_2)”. Tableau accepts the addition operator, but will not accept SUMs of SUMs. When you enter this calculation, Tableau will change the addition operator to an aggregation “AGG()”, though this is not a selectable parameter in advance.
We want to aggregate the sums of the two definitions of rape. This is as simple as adding “+” between “SUM(item_1)” and “SUM(item_2)”. Tableau accepts the addition operator, but will not accept SUMs of SUMs. When you enter this calculation, Tableau will change the addition operator to an aggregation “AGG()”, though this is not a selectable parameter in advance.
Creating an Interactive Dashboard
Now we can create a dashboard to view all of our visualizations at once.
- Click the New Dashboard button at the bottom of the screen. It is to the right of the new worksheet button.

- Rename you dashboard, Violent Crimes in the USA.
Adding Worksheets
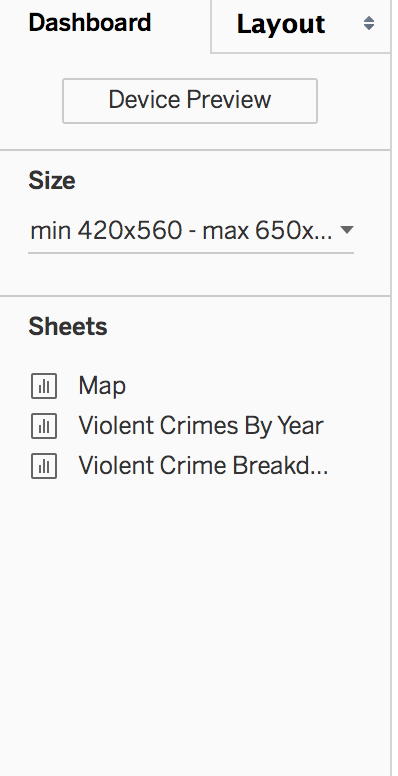
- In your new Dashboard, you should see Size and Sheets in the left column.
 Under size, you can change the size of your dashboard to optimize it to different displays. You have the option to use a range, fixed size, or have your visualization change automatically based on your display. For this example, we will choose automatic. Click the down arrow beside the size option and click Automatic.
Under size, you can change the size of your dashboard to optimize it to different displays. You have the option to use a range, fixed size, or have your visualization change automatically based on your display. For this example, we will choose automatic. Click the down arrow beside the size option and click Automatic. - To add worksheets to the dashboard, you need to drag the sheet name to the center of the screen, where you see the text, “Drop sheets here.”
- Start by dragging the map. It will be default, take up the entire workspace and add the legend and filter to the right.
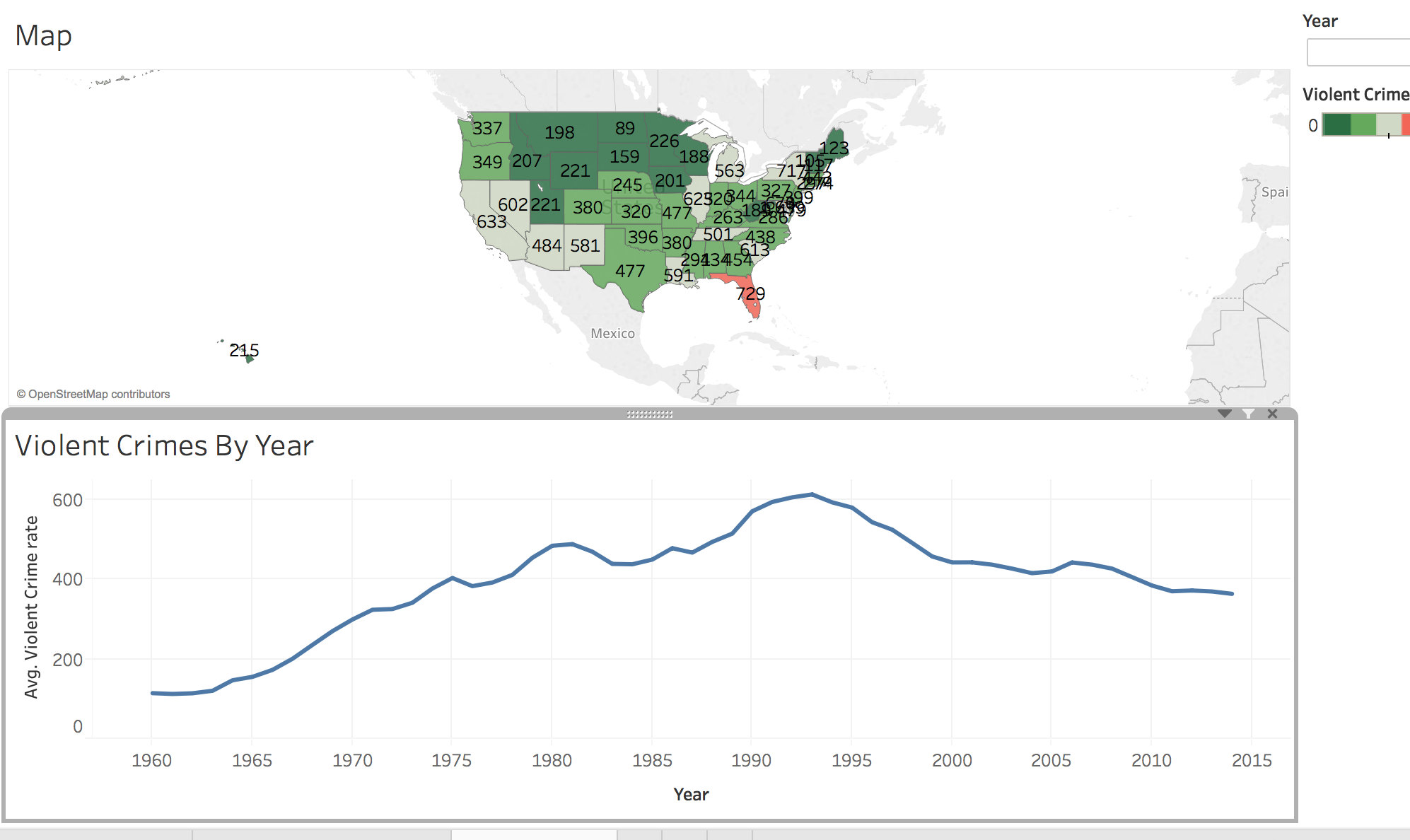
- Now, drag Violent Crimes by Year to the Map. When you drag the sheet, you will notice that different parts of the screen become highlighted. This is showing you where the sheet will be placed. Drop the chart so it will take up the bottom half of the screen. Don’t worrry about the style yet. We will fix that at the end.

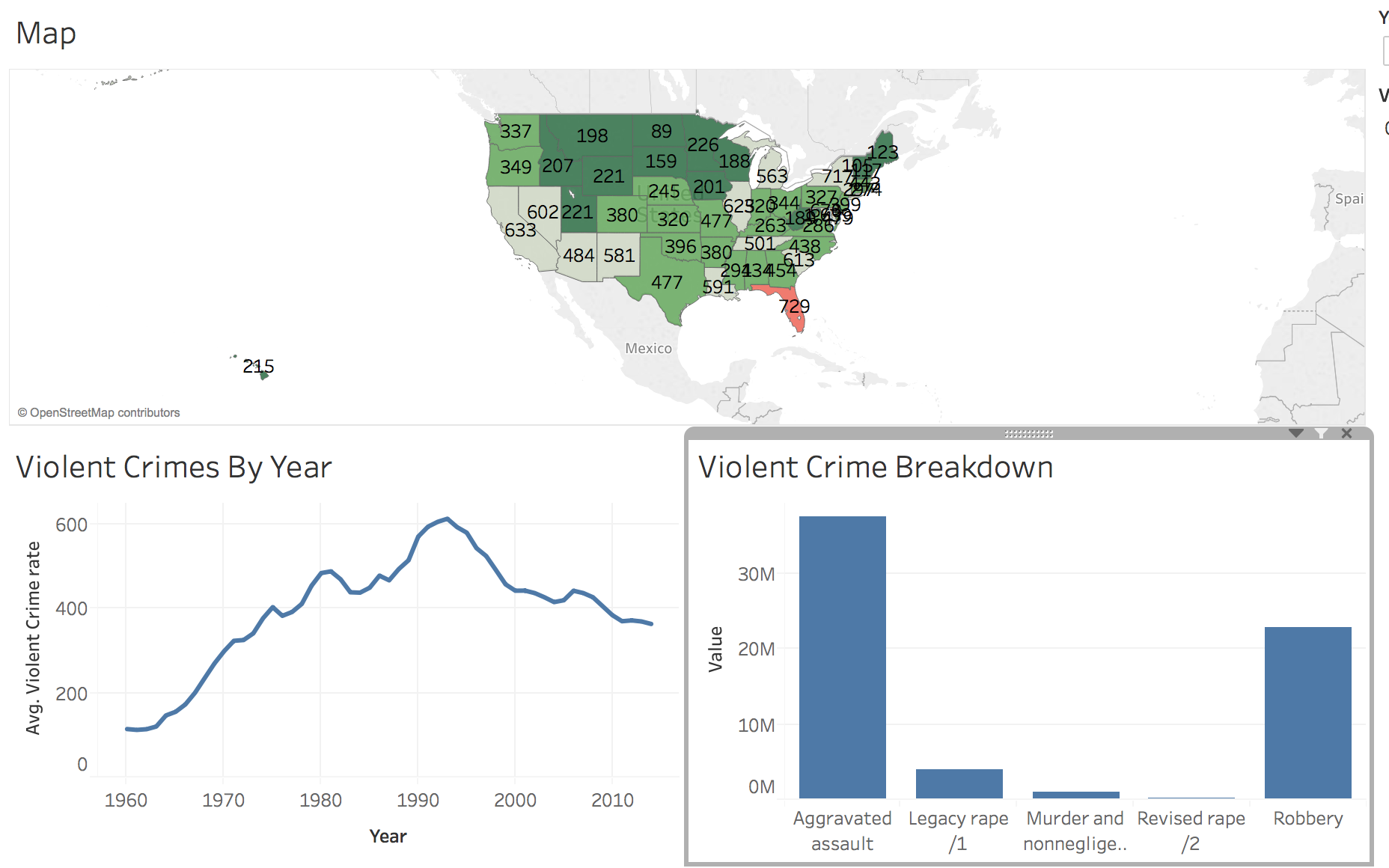
- Let’s add the final visualization to the map. Drag Violent Crime Breakdown so it appears in the bottom right corner of the dashboard.

Styling the Dashboard
- Now that the data is add, we can make our dashboard more user-friendly by adding some styling. The map sheet needs more screen real estate than the other visualizations. Hoover over the bottom of the map sheet until you see a black arrow. Then, drag the map down until it is the size you want.
- We can do a similar process orto give the line chart more horizontial space. Hoover in between the line chart and bar graph until you see another black arrow. Drag until you have your desired position.
- We can add a title to the map. In the bottom left corner, click the Show Dashboard Title box.
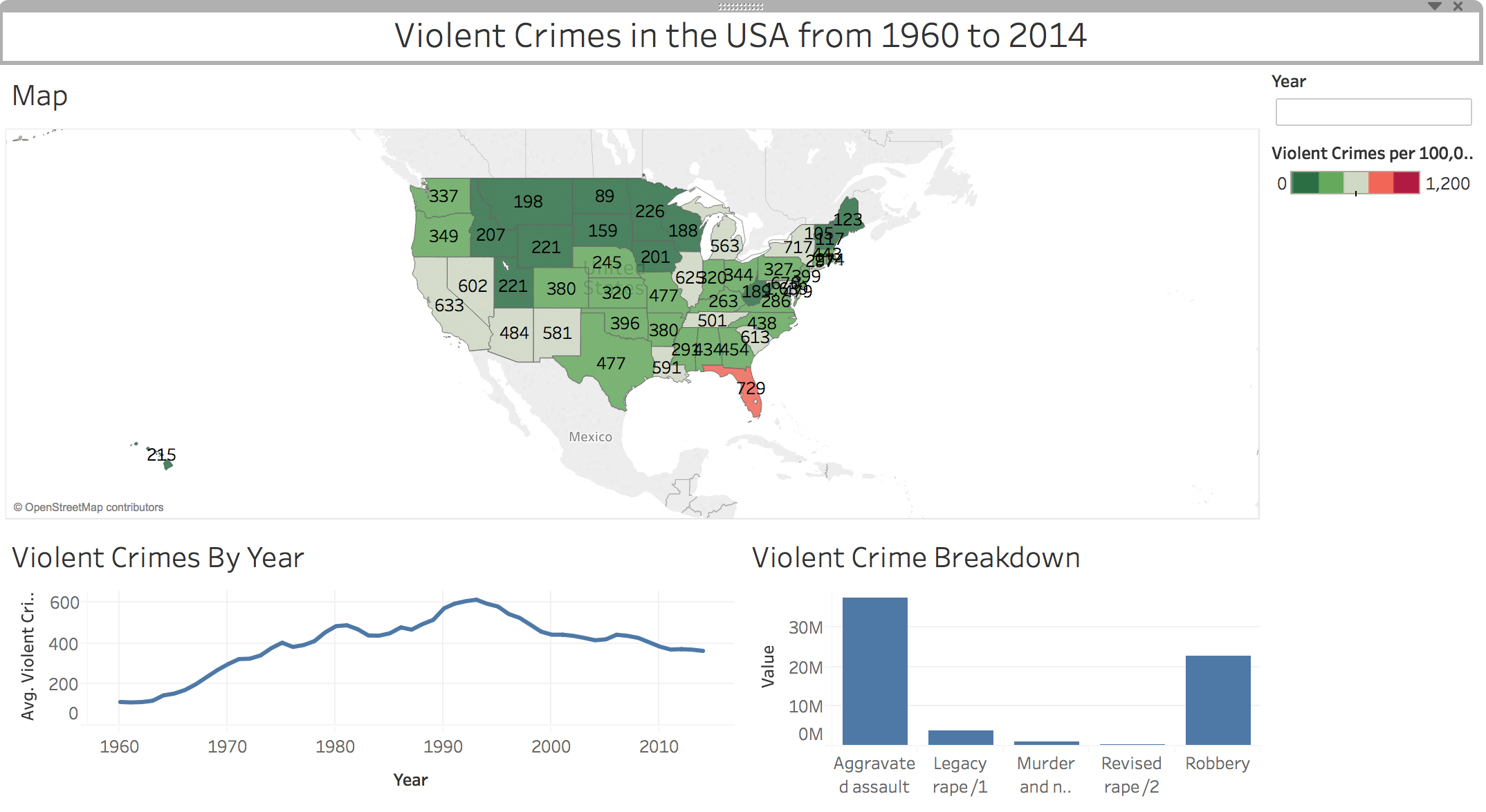
 You can double click the title to open a text box that will allow you to style the text and add any additional text you may like. For this example, we will append “from 1960 to 2014” to the end of the title and center it. Click OK to apply the changes.
You can double click the title to open a text box that will allow you to style the text and add any additional text you may like. For this example, we will append “from 1960 to 2014” to the end of the title and center it. Click OK to apply the changes. 
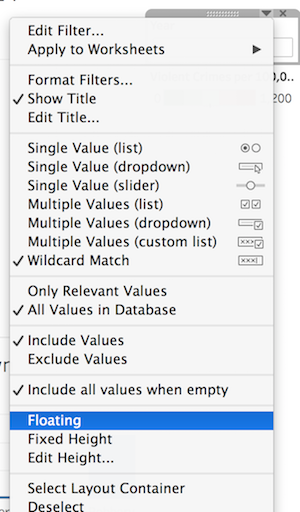
- The year filter and map legend are taking up a lot of space. We can fix this by changing these boxes to floating elements. Click down arrow on the year box. Select Floating.
 Open the year menu again (with the down arrow) under float order, select bring to front. Repeat for the legend. Notice after both the legend and year have been made floating, the map and charts expand to fill the space. Place the year filter and legend where you want them.
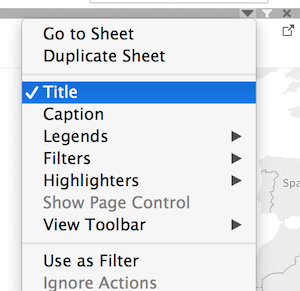
Open the year menu again (with the down arrow) under float order, select bring to front. Repeat for the legend. Notice after both the legend and year have been made floating, the map and charts expand to fill the space. Place the year filter and legend where you want them. - Let’s remove the Map title to free up even more space. Open the menu for the map (using the down arrow at the upper right corner of the map). Click on Title to remove the title from the dashboard.

Filtering on the Dashboard
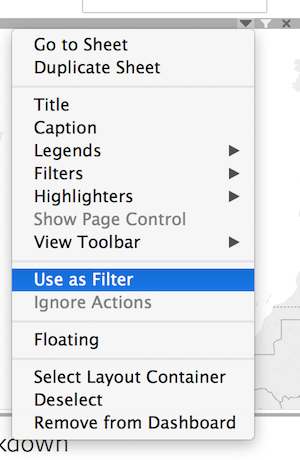
- In order to make our dashboard more interactive, we can filter other data based on what the user has selected on the map. Go back to the menu for the map and select use as filter.
 Now, when you select a state on map the other visualizations adjust to just include that state’s data. You can also select multiple states by using the Command key(Macs) or Control key (Windows).
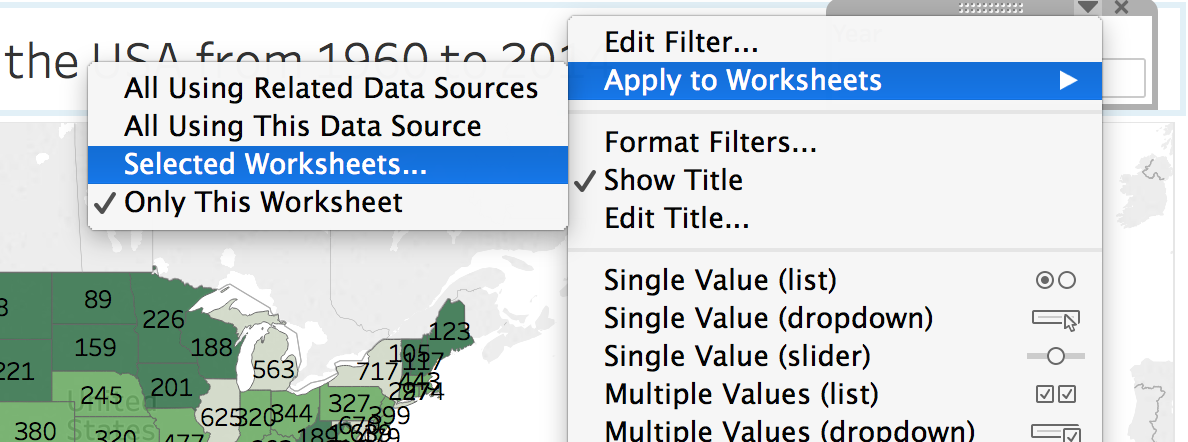
Now, when you select a state on map the other visualizations adjust to just include that state’s data. You can also select multiple states by using the Command key(Macs) or Control key (Windows). - We also want to expand our year filter to apply to the map and the bar graph. To do this, click the down arrow on the year box. Select Apply to Worksheets and choose Selected Worksheets.

- In the pop-up window that appears, check Violent Crime Breakdown or whatever you have named your bar graph. Click OK.
- Test your filters to make sure that they are functioning as expected.
Adding Other information
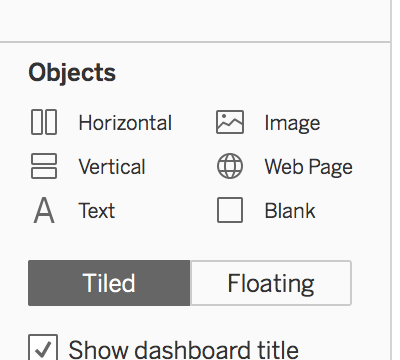
- You can add supplementary information to you dashboard to give context or make it more useable. On the bottom left, you should see a section titled objects with a variety of options.
 We are going to insert some text boxes for additional information. Let’s start with adding information about our data source.
We are going to insert some text boxes for additional information. Let’s start with adding information about our data source. - Double click Text under the Objects section. In the box that appears enter information about the data source. In this example, we will enter “Data from the Uniform Crime Report, U.S. Department of Justice, FBI. Data Notes: https://oudsl.github.io/tableau-workshop/data/data-notes.html” Click OK to save the Text box.
- The text will automatically appear in the top left corner. Use the menu (click the down arrown at the top of the box) to make the text box floating, select the floating order bring to front, and reposition it.
- We also want to add some instructions for using the year search box. Let’s hide the year label to give us more space. Click the menu on the year box and select show Title.
- Now, add an addition text for instructions. Double click on text under Objects in the bottom left corner. Enter your instructions. Make the box floating and bring to front. Then, position it where you would like.
- You may also want to add an addition box to give yourself credit as the creator of this visualization.
Sharing Your Visualizations
- We are going to walk through how to share your visualizations through Tableau Public. If you are using Tableau Desktop (this is what you have if you are using the academic trial), you will have more options.
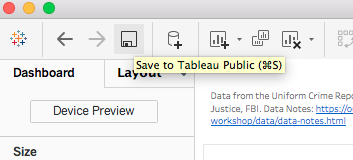
- In the top left of your window, select the save icon (floppy disk)

- In the pop up window that appears, enter your Tableau user name and password. If you do no have account, go ahead and click the link to create one.
- After you have entered your credentials, your visualization will save. You may get a message letting you know it is being uploaded to the Tableau Public Server.
- Once it is saved, a new tab will open in your browser. Now, you can configure what people can access.
- Click edit details in the top right of the visualization open in your browser window.

- You can update your title, a permalink to your website where you plan on embedding your visualization, and add a more robust description.
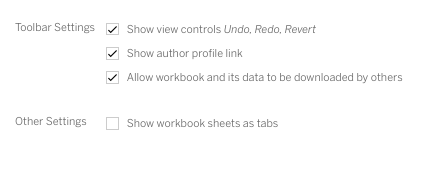
- Under toolbar settings, you can control what appears on the viewer’s toolbar. Note: you can give access to the data if you want that to be available. For our example, we will make the data available.
- Under other settings, you can choose to show workbook sheets as tabs. If you deselect this options, viewers will see whatever what displayed when you saved to Tableau public. For this example, we will deselect this option so our viewers will only see the dashboard.
 Click Save to apply your changes.
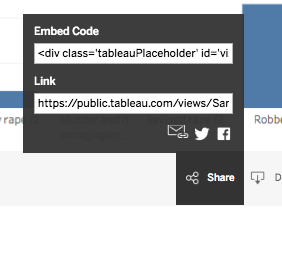
Click Save to apply your changes. - Tableau Public makes it easy to share your visualization on social media or embed it into a web site. Beneath your visualization on the right side, you should see a Share buttom. Click that will get you an embed code, a link, and options to email, tweet or facebook your visualization.